文/羊大獅
Photoshop 的「色彩管理」中,要處理「點陣圖」影像檔案的色彩描述檔,有兩種方法,一種是「指定描述檔」,另一種是「轉換為描述檔」。Adobe 官網有說明文件 (附註),但是缺乏詳細圖文對照的說明,對於數理背景不好,較擅長圖像思考的設計科系學生,實在很難理解。
本文儘可能寫得淺顯易懂,並透過圖例來說明。「指定描述檔」和「轉換為描述檔」這兩種方法,會得到不一樣的結果,但是「到底有什麼差別?」是本文的重點。

sRGB 的原始圖樣
通常,這一類的文章會用照片來示範,但是,學生仍然無法正確理解軟體功能裡面的機制是什麼?
為了簡化複雜度,本文特別設計一個以主要純色和無彩色所組成的圖樣 (如下方左圖) 做為說明的範例,下一篇文章再用照片來做示範。
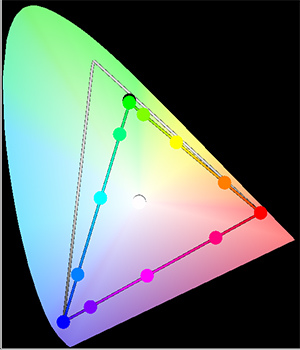
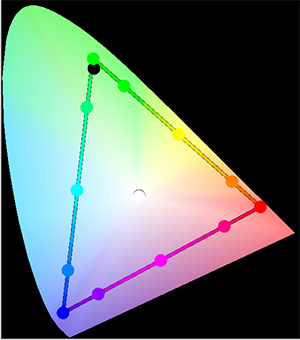
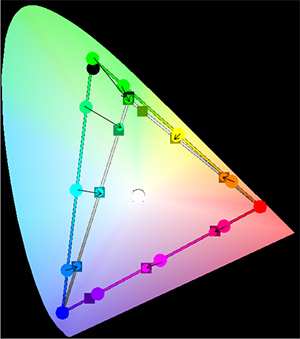
左圖是嵌入「sRGB IEC61966-2.1」描述檔的原始圖樣,總共包括 12 個「純色」及 3 個「無彩色」。R、G、B 三原色分別排列在三角形的三個頂點位置(右下、上、左下),其它 9 個顏色則是由 R、G、B 三原色依不同強度混合而成的純色,按照順序排列在三個邊上,刻意與這些純色在 CIE 1931 xy 色度圖上的排列順序相同 (如右圖)。


在進行上機實務演練之前,有一些基本觀念需要先釐清(也可以跳過這個部份,先進行後面的上機實務演練):
「sRGB 原始圖樣」的純色在 CIE 1931 xy 色度圖上的位置
上面右圖是CIE 1931 xy 色度圖,是描述人眼可見所有顏色的 CIE 1931 xyY 色彩空間 (如下方影片) 投影在 xy 平面的色度圖 (2D),每一個座標位置代表一個不同的顏色(只考慮色相和彩度,不考慮明度)。右圖中的圓點標示出左圖圖樣中的純色在 CIE 1931 xy 色度圖上的相對位置。因為嵌入「sRGB IEC61966-2.1」描述檔,加上都是純色,所以剛好座落在 sRGB 色域的三個頂點和三個邊上。無彩色則主要集中在 CIE 1931 xy 色度圖可見顏色範圍中心點的附近。
CIE 1931 xy 色度圖是 2 維的,分別表示顏色的 x 和 y 兩個色度的值,但看不出來 Y (明度) 的值,請參考文末的補充資料。另外,在 CIE 1931 xy 色度圖上是無法直接「讀」出某一個顏色的 RGB 值 (因為現在本來就不是在 RGB 色彩空間的座標系裡了)。不過,若要判斷 RGB 值,仍然可以透過該顏色在指定的 RGB 色域範圍內的相對位置去推算。
影片來源:File:Visible gamut within CIExyY color space D65 whitepoint mesh.webm - Wikimedia Commons
RGB 是設備依賴的色彩空間
在螢幕上的所有顏色,都是透過螢幕上的 R、G、B 三原色依不同的強度 (0~255) 混合而成的。以液晶螢幕為例,由於不同製造商使用的「濾色片」不同,製造出來螢幕上的 R、G、B 顯色就會不同,螢幕顯色的色域就會跟著不同,而同一個製造商製造出來的螢幕,因為生產過程的誤差,彼此間也會不同,即使同一個螢幕,R、G、B 三個原色的顯色也會隨著時間改變,該螢幕的 RGB 顯色色域也會跟著不一樣。所以,RGB 是「設備依賴」的色彩空間,相同的 RGB 值,並無法確定「在不同的螢幕上」或「在不同時間的同一個螢幕上」顯示出來的是正確的顏色。
在 sRGB 和 Adobe RGB 色域中,RGB 值相同的顏色,看起來卻不同
上面的右圖中,比較小的三角形範圍係指 sRGB 的色域範圍,比較大的三角形範圍係指 Adobe RGB 的色域範圍。若以綠色 (RGB 值:0,255,0) 為例,sRGB 的綠色和 Adobe RGB 的綠色,係指其三角形色域範圍最上面的頂點,但是,這兩個頂點在 CIE 1931 xy 色度圖上,卻是在不同的座標位置上。換句話說,兩個綠色的 RGB 值雖然相同,但在視覺上,看起來卻是不同的綠色。
所以,支援 Adobe RGB 的專業螢幕所顯示的綠色和只支援 sRGB 的一般螢幕所顯示的綠色,看起來是不同的顏色。
「sRGB 原始圖樣」的 RGB 值和 Lab 值
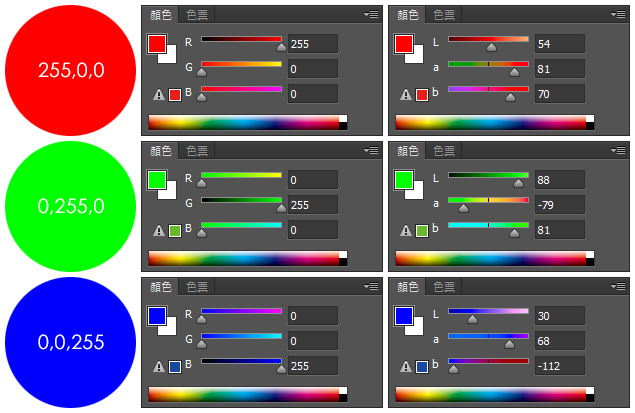
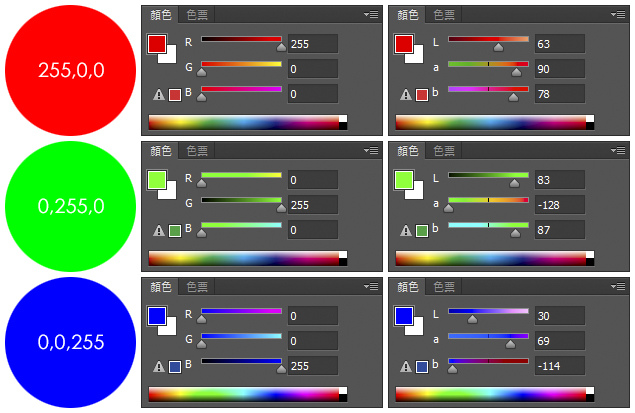
首先,找出 「sRGB 原始圖樣」的所有顏色,其 RGB 值和 Lab 值。利用 Photoshop 的「滴管」工具取樣顏色,可以在「顏色」面板檢視 sRGB 原始圖樣中,三個頂點的純色(R、G、B),其 RGB 值及 Lab 值,如下圖所示:

其中,Lab 值是指 CIE 1976 L*a*b* 色彩模型 中的數值,L 值是指色彩的明度,其值的範圍從 0 到 100,a(有多紅或多綠)、b(有多藍或多黃) 值的範圍從 -128 到 +127。問題是 Lab 色彩空間的 L、a、b 值和 CIE 1931 xyY 色彩空間的 Y、x、y 值並不相同。不過,我們可以透過 L、a、b 值的變化來判斷 x、y 值有沒有變化。也就是說,如果轉換後 L、a、b 值沒有改變,可以判斷 x、y 值也沒有改變。
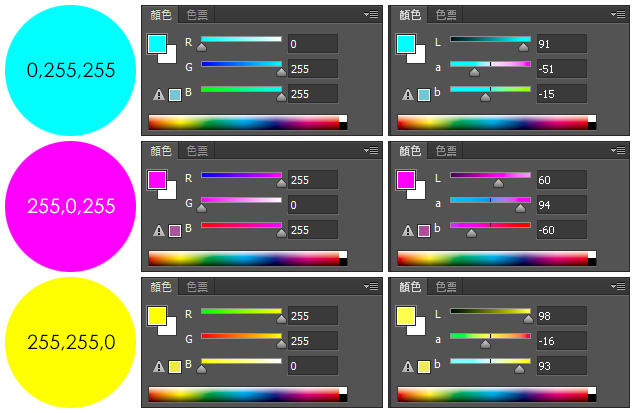
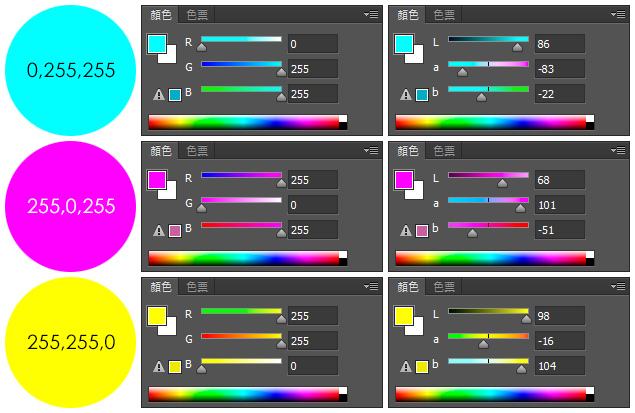
下面三個純色(C、M、Y),分別是 R、G、B 三原色兩兩混合而成,且混合的兩個原色的強度都是最大值 (255)。分別在 sRGB 原始圖樣中三個邊的中間位置。
這三個顏色是 RGB 色彩空間裡的 C、M、Y 三個顏色,和印刷品 CMYK 色彩系統裡的 C、M、Y 三原色是不同的。

依同樣的方法,可以取得 sRGB 原始圖樣中所有顏色的 RGB 值與 Lab 值,整理如下表:
| 色名 | sRGB 原始圖樣 | |||
| HSB值 | RGB 值 | HEX 值 | Lab 值 | |
| 紅(R) | 0°,100%,100% | 255,0,0 | #FF0000 | L: 54, a: 81, b: 70 |
| 橙 (O) | 30°,100%,100% | 255,128,0 | #FF8000 | L: 68, a: 45, b: 75 |
| 黃 (Y) | 60°,100%,100% | 255,255,0 | #FFFF00 | L: 98, a: -16, b: 93 |
| 黃綠 | 90°,100%,100% | 128,255,0 | #80FF00 | L: 90, a: -61, b: 84 |
| 綠 (G) | 120°,100%,100% | 0,255,0 | #00FF00 | L: 88, a: -79, b: 81 |
| ≈春天綠 | 150°,100%,100% | 0,255,128 | #00FF80 | L: 88, a: -72, b: 46 |
| 青 (C) | 180°,100%,100% | 0,255,255 | #00FFFF | L: 91, a: -51, b: -15 |
| ≈道奇藍 | 210°,100%,100% | 0,128,255 | #0080FF | L: 53, a: 9, b: -73 |
| 藍 (B) | 240°,100%,100% | 0,0,255 | #0000FF | L: 30, a: 68, b: -112 |
| ≈靛 | 270°,100%,100% | 128,0,255 | #8000FF | L: 39, a: 75, b: -96 |
| 洋紅 (M) | 300°,100%,100% | 255,0,255 | #FF00FF | L: 60, a: 94, b: -60 |
| ≈深粉紅 | 330°,100%,100% | 255,0,128 | #FF0080 | L: 56, a: 84, b: 6 |
| 黑 (BK) | 0~359°,0~100%,0% | 0,0,0 | #000000 | L: 0, a: 0, b: 0 |
| 中灰 | 0~359°,0~100%,50% | 128,128,128 | #808080 | L: 53, a: 0, b: 0 |
| 白 (W) | 0~359°,0~100%,100% | 255,255,255 | #FFFFFF | L: 100, a: 0, b: 0 |
非原色的色名,係參考自 HTML CSS Color 網站。
指定「圖樣」色彩為 Adobe RGB (1998) 描述檔
接下來,就來實際演練一下「指定描述檔」的指令會發生什麼作用。在這裡,我們將會把 「sRGB 原始圖樣」的描述檔「指定 Adobe RGB (1998) 描述檔」。
步驟
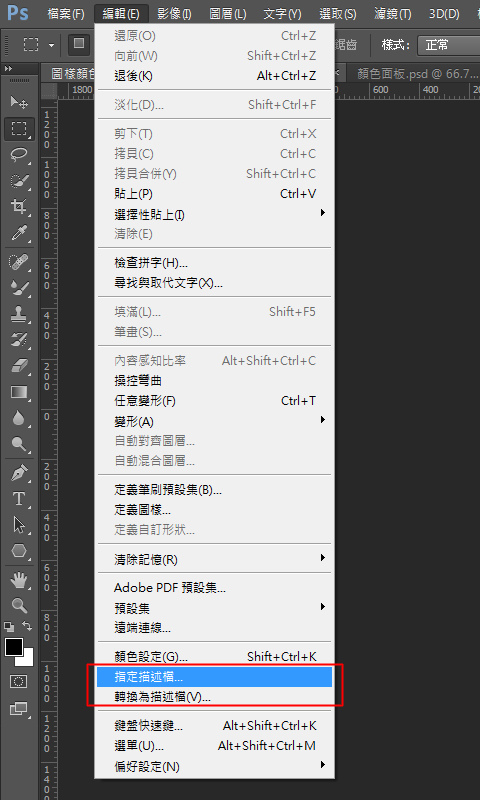
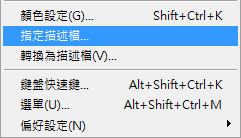
1. 請選擇「編輯 > 指定描述檔」。

2. 開啟「指定描述檔」對話方塊,勾選「描述檔」並選擇「Adobe RGB (1998)」,按「確定」按鈕。

3. 下圖是 sRGB 的原始圖樣「指定 Adobe RGB (1998) 描述檔」的結果。除了紅(R)、藍(B)以外,其他顏色在視覺上看起來都不一樣了,尤其綠色(G)和青色(C)最為明顯。

說明
由於一般的螢幕只支援 sRGB 色域的顯色,而且瀏覽器也不一定支援 Adobe RGB,所以,你現在螢幕看到的可能不是正確的顏色。不過,我們可以透過下圖來瞭解圖樣上的顏色所產生的變化。
下圖顯示原始圖樣「指定 Adobe RGB (1998) 描述檔」後,在 CIE 1931 xy 色度圖上的狀況。「sRGB 原始圖樣」中的純色現在變成 Adobe RGB 色域裡的純色。

把 sRGB 色域範圍 (白色三角形) 移除,可以更清楚觀察顏色在指定後,其在 Adobe RGB 色域範圍內的相對位置(如下圖)。可以發現,顏色的相對位置仍然像原先一樣,是在色域的邊上。前面已經提到,在 CIE 1931 xy 色度圖中,可以由顏色在 RGB 色域裡的相對位置去判斷 RGB 值。所以,這些純色在 Adobe RGB 色域裡的 RGB 值跟原本在 sRGB 色域裡的 RGB 值都是相同的,RGB 數值都是一樣的。但是,若以 CIE 1931 xy 色度圖上的位置來看,顏色的座標位置卻都改變了,也就是顏色的外觀都不一樣了,許多顏色呈現出更廣色域的顏色,彩度也提高了。

sRGB 原始圖樣「指定 Adobe RGB (1998) 描述檔」後,利用 Photoshop 的「滴管」工具取樣顏色,可以在「顏色」面板檢視圖樣改變後,其顏色的 RGB 值及 Lab 值,如下圖所示:


將前面 sRGB 原始圖樣「指定 Adobe RGB (1998) 描述檔」前後,其 RGB 值與Lab 值,整理如下表:
| 色名 | sRGB 原始圖樣 (Before) |
指定為 Adobe RGB (1998) 描述檔 (After) |
||
| RGB 值 | Lab 值 | RGB 值 | Lab 值 | |
| 紅(R) | 255,0,0 | L: 54, a: 81, b: 70 | 255,0,0 | L: 63, a: 90, b: 78 |
| 綠 (G) | 0,255,0 | L: 88, a: -79, b: 81 | 0,255,0 | L: 83, a: -128, b: 87 |
| 藍 (B) | 0,0,255 | L: 30, a: 68, b: -112 | 0,0,255 | L: 30, a: 69, b: -114 |
| 青 (C) | 0,255,255 | L: 91, a: -51, b: -15 | 0,255,255 | L: 86, a: -83, b: -22 |
| 洋紅 (M) | 255,0,255 | L: 60, a: 94, b: -60 | 255,0,255 | L: 68, a: 101, b: -51 |
| 黃 (Y) | 255,255,0 | L: 98, a: -16, b: 93 | 255,255,0 | L: 98, a: -16, b: 104 |
小結
從上表可以看出來,sRGB 原始圖樣在「指定 Adobe RGB (1998) 描述檔」後,RGB 值都沒有改變,但是,Lab 值則都改變了,也就是在視覺上,顏色看起來都不一樣了。不過,黃色 (Y) 的 Lab 值改變很小。另外,紅色 (R) 和藍色 (B) 的 Lab 值也改變很小(甚至幾乎沒有改變),也就是在視覺上看起來並沒有明顯的差異,這個現象呼應了 sRGB 和 Adobe RGB 兩個三角形色域範圍中,其下方的邊和兩個頂點是很接近的事實。
轉換「圖樣」色彩為 Adobe RGB (1998) 描述檔
前面練習完「指定描述檔」指令後,再來實際演練一下「轉換為描述檔」,看看會發生什麼不一樣的作用。在這裡,我們將會把 sRGB 原始圖樣「轉換為 Adobe RGB (1998) 描述檔」。
步驟
1. 請選擇「編輯 > 轉換為描述檔」。

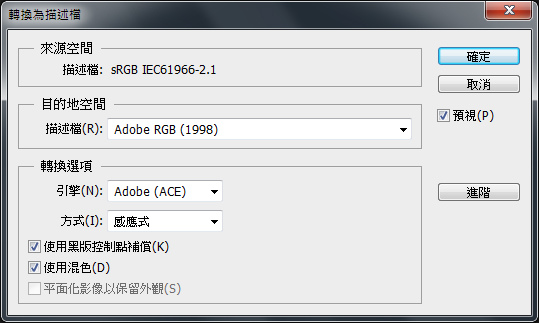
2. 開啟「轉換為描述檔」對話方塊,在「目的地空間」選擇「Adobe RGB (1998)」描述檔,按「確定」按鈕。

3. 下圖為 sRGB 原始圖樣「轉換為 Adobe RGB (1998) 描述檔」的結果。可以發現,顏色在視覺上都沒有改變。

說明
下圖顯示原始圖樣「轉換為 Adobe RGB (1998) 描述檔」後,在 CIE 1931 xy 色度圖上的狀況。

把 sRGB 色域範圍 (白色三角形) 移除,可以更清楚觀察顏色在轉換後,其在 Adobe RGB 色域範圍內的相對位置(如下圖)。可以發現,顏色的相對位置已經不像原先是在色域的邊上。前面已經提到,在 CIE 1931 xy 色度圖中,可以由顏色在 RGB 色域裡的相對位置去判斷 RGB 值。所以,這些純色在 Adobe RGB 色域裡的 RGB 值已經跟原本在 sRGB 色域裡的 RGB 值不同了,RGB 數值都改變了。但是,若以 CIE 1931 xy 色度圖上的位置來看,顏色的座標位置卻都沒有改變,也就是顏色的外觀並沒有改變。
另外,這些顏色雖然已經「轉換為 Adobe RGB 描述檔」,但是其在 CIE 1931 xy 色度圖上的位置,仍然在 sRGB 色域範圍內,所以仍然可在僅支援 sRGB 色域的一般螢幕上或在不支援 Adobe RGB 的瀏覽器上正確地顯示顏色。

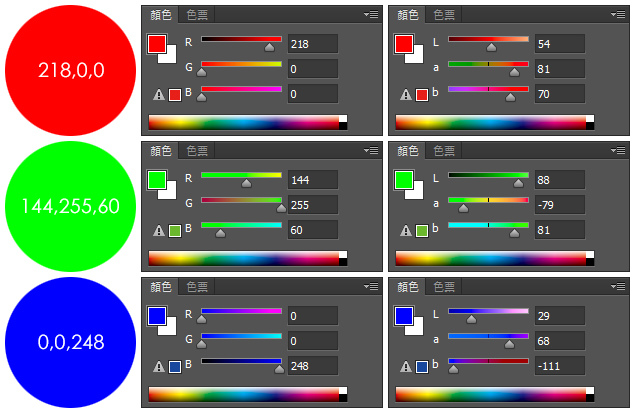
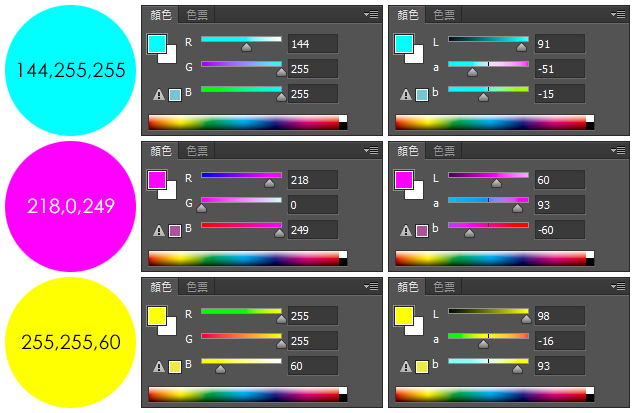
sRGB 原始圖樣「轉換為 Adobe RGB (1998) 描述檔」後,利用 Photoshop 的「滴管」工具取樣顏色,可以在「顏色」面板檢視圖樣改變後,其顏色的 RGB 值及 Lab 值,如下圖所示:


將前面 sRGB 原始圖樣「轉換為 Adobe RGB (1998) 描述檔」前後,其 RGB 值與Lab 值,整理如下表:
| 色名 | sRGB 原始圖樣 (Before) |
轉換為 Adobe RGB (1998) 描述檔 (After) |
||
| RGB 值 | Lab 值 | RGB 值 | Lab 值 | |
| 紅(R) | 255,0,0 | L: 54, a: 81, b: 70 | 218,0,0 | L: 54, a: 81, b: 70 |
| 綠 (G) | 0,255,0 | L: 88, a: -79, b: 81 | 144,255,60 | L: 88, a: -79, b: 81 |
| 藍 (B) | 0,0,255 | L: 30, a: 68, b: -112 | 0,0,248 | L: 29, a: 68, b: -111 |
| 青 (C) | 0,255,255 | L: 91, a: -51, b: -15 | 144,255,255 | L: 91, a: -51, b: -15 |
| 洋紅 (M) | 255,0,255 | L: 60, a: 94, b: -60 | 218,0,249 | L: 60, a: 93, b: -60 |
| 黃 (Y) | 255,255,0 | L: 98, a: -16, b: 93 | 255,255,60 | L: 98, a: -16, b: 93 |
小結
影像執行「轉換為描述檔」指令後,因為轉換為不一樣的色彩描述檔,所以,每個顏色的 RGB 的值改變了,但 Lab 的值完全沒有改變,也就是在視覺上,顏色看起來並沒有改變。
結論
- 「指定描述檔」會影響顏色的外觀。點陣圖檔內的數位資料並不會被改變,但是嵌入不同的描述檔後,顏色的外觀也會跟著改變。
- 「轉換為描述檔」會以 CIE 的色彩空間做為轉換的依據,會改變原始點陣圖檔的數位資料,讓顏色在不同的色域仍保持一致的外觀。
「指定 Adobe RGB 描述檔」後,在一般螢幕或不支援 Adobe RGB 的瀏覽器上會看到的顏色
在上面「指定描述檔」的 CIE 1931 xy 色度圖中,可以看到原始圖樣上的許多顏色在指定為 Adobe RGB (1998) 描述檔後,其在 CIE 1931 xy 色度圖的位置已經跑到一般螢幕 sRGB 色域 (白色三角形範圍) 的外面。所以,若使用一般的螢幕或不支援 Adobe RGB 的瀏覽器來看的話,會將左圖轉換為 sRGB 色域來顯示。
如下圖所示,大圓是指原始圖樣指定 Adobe RGB (1998) 描述檔後的正確顏色,小圓是在一般螢幕上或不支援 Adobe RGB 的瀏覽器上看到的實際顏色,小方塊則是指 「sRGB 原始圖樣」上的顏色。

下面左圖是 「sRGB 原始圖樣」,右邊則是模擬 sRGB 原始圖樣指定 Adobe RGB (1998) 描述檔後,在一般螢幕上或不支援 Adobe RGB 的瀏覽器上看到的顏色。對照上面的 CIE 1931 xy 色度圖可以發現,只有 Adobe RGB 的紅色(255,0,0)、藍色(0,0,255)和靛色(128,0,255)會顯示接近正確的顏色(色偏比較小),其他顏色都會產生較大的色偏,顯示的顏色並非正確的顏色。比較特別的是 Adobe RGB 色域的綠色(0,255,0) 和 黃綠色(128,255,0) 兩個顏色在 sRGB 螢幕或不支援 Adobe RGB 的瀏覽器上看起是一樣的顏色,而且都變成 sRGB 色域裡的綠色。其他的純色則會看起來變成 sRGB 色域裡對應的純色。


互相比對上面的左圖和右圖(如下面的動畫),很明顯發現只有上面右圖中標示紅色箭頭的兩個顏色:黃綠色(128,255,0)和靛色(128,0,255)會看起來有差異。另外,上面右圖中,除了紅色、藍色和靛色接近 Adobe RGB 色域裡正確的顏色以外,其他顏色都「不」是 Adobe RGB 色域裡正確的顏色。

若想在網頁中看到 Adobe RGB 色域裡純色的正確顏色,除了要用支援 Adobe RGB 的專業螢幕,也要使用支援 Adobe RGB 的瀏覽器。
(未完待續...)
補充資料:sRGB 色域在 CIE xyY 色彩空間的範圍
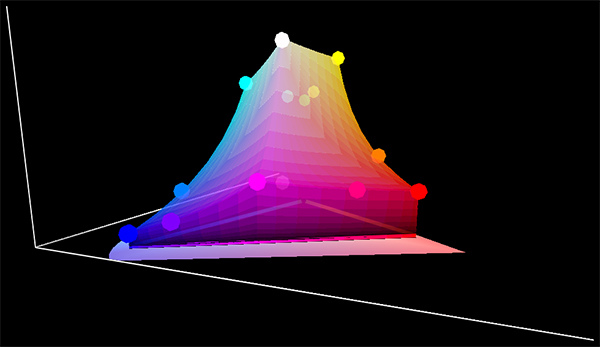
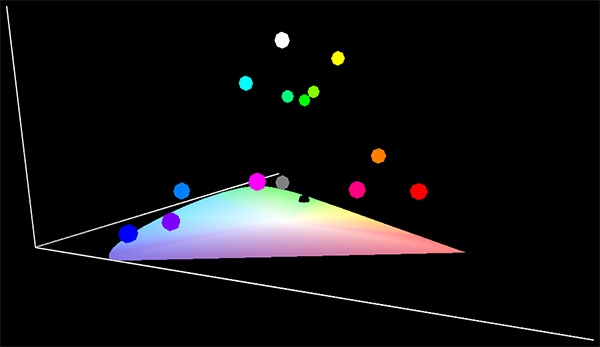
在 CIE 1931 xyY 色彩空間中 (如下方影片),sRGB 所佔的色彩空間投影在 xy 平面上的色域範圍,很明顯就是大家所熟知的一個三角形。
影片來源:File:SRGB gamut within CIExyY color space mesh.webm - Wikimedia Commons


上圖中彩色立體不規則形狀是 sRGB 色彩空間在 CIE xyY 色彩空間的範圍。本文 「sRGB 原始圖樣」上的純色在 CIE xyY 色彩空間的位置用對應顏色的圓點來表示。其中,所有純色都位於 sRGB 色彩空間表面中高低起伏的腰帶上,而 R、G、B 和 C、M、Y 則位於此腰帶的轉折點上。
sRGB 的純色原本投影在 CIE 1931 xy 色度圖 (上圖底部的馬蹄形) 上的位置可以構成一個三角形(上圖底部的三角形),若再加上 Y 維度(表示色光反射率的明度)所呈現的 3D 空間,可以看到不同的純色所在的位置,並非在同一個平面上,也就是說 sRGB 純色的明度(在座標系裡的高低位置)並不一樣。
另外,每個純色距離中心軸的距離表示彩度,可以看到不同的純色與中心軸的距離不一樣,也就是說 sRGB 純色的彩度彼此並不相同。
白色明度最高,黑色明度最低,無彩色主要在中心軸上。RGB三原色的明度順序為:G>R>B,其中,藍色(B)也是純色中明度最低的。黃色是三原色中明度較高的紅色(R)和綠色(G)混合而成,色光混合是「加法混色」,黃色的明度是紅色的明度加上綠色的明度,所以,黃色是純色中明度最高的。


 留言列表
留言列表
 創意設計
創意設計 
